Элементы теории компьютерной графики.
Цветовая модель
На этом занятии поговорим об
основах теории цвета, различных графических форматах затронем вопросы
подготовки графики в графических редакторах, а также вопросы оптимизации иллюстраций,
предназначенных для публикации в Интернете.
Известно, что белый цвет представляет собой смесь
всех цветов. Это легко увидеть, если пропустить луч света («белый цвет») через
стеклянную призму. Так как лучи, соответствующие разным цветам, имеют разные
углы преломления, мы увидим все составляющие белого цвета по отдельности.
Условно эти цвета разбивают на семь групп («цвета радуги»)

В солнечном свете мы видим траву зелёной, потому
что наши глаза воспринимают часть солнечных лучей, соответствующую зелёному
цвету (трава отражает только эти лучи, а остальные она поглощает). А песок
выглядит жёлтым потому, что он отражает только часть солнечных лучей,
соответствующую жёлтому цвету, а остальные — поглощает. Если осветить газон
светом, в составе которого нет зелёной составляющей (например, пурпурным), то
мы увидим траву чёрной.
Получается, что любой цвет мы
воспринимаем как смесь основных цветов. Какой именно оттенок мы видим,
зависит от пропорций, в которых смешиваются основные цвета.
Цветное изображение на экране монитора также
получается смешиванием цветов. Каждый пиксель состоит из трёх крупинок
люминофора — красного, зелёного и синего цвета. Получается, что механизм
цветопередачи монитора практически повторяет устройство сетчатки человеческого
глаза.
Наиболее распространенная цветовая модель
называется RGB (Red - красный, Green - зеленый, Blue - синий)
по названию трех базовых цветов, используемых в ней для образования всех
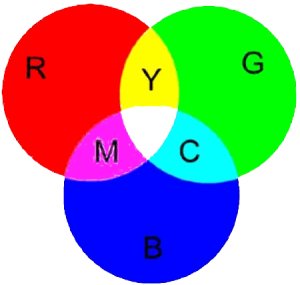
прочих. Цветовую модель RGB обычно иллюстрируют картинкой в виде
трех пересекающихся кругов. В центре пересечения эти три цвета в сумме дают белый
цвет. Попарное пересечение смежных кругов дает дополнительные цвета: Y -
желтый(Yellow), C -голубой (Cyan), M - пурпурный (Magenta).

Каждый из трех цветовых компонентов RGB может
принимать одно из 256 значений - от максимальной интенсивности (255, 255, 255 -
белый) до нулевой интенсивности (0, 0, 0 - черный), т.е. абсолютно любой цвет и
оттенок цвета мы можем получить сочетанием красного, зеленого и синего цветов в
различных пропорциях.
Каждый канал может принимать значения от 0 до 255
в десятичной или от 0 до FF в шестнадцатеричной системах счисления. Это
объясняется тем, что байт, которым кодируется канал, состоит из восьми битов, а
бит может принимать два значения, итого 28=256
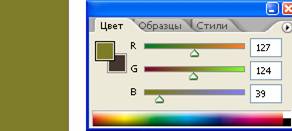
В программе Photoshop вы можете
видеть интенсивность цветов на дополнительной цветовой палитре

Цветовые схемы
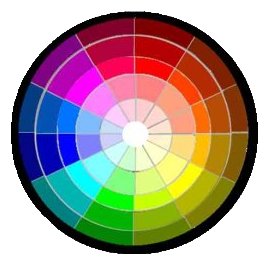
Цветовой круг применяется для образования
гармоничных сочетаний из двух, трех четырех цветовых тонов. При
комбинации окрасок часто сталкиваются с проблемой, почему одни цвета создают
приятное сочетание друг с другом, а другие режут глаз. Помогает решить
эту проблему цветовой круг.

Выбор цветов одной композиции
основан на том, что вы стремитесь подчеркнуть: единство или контраст. В первом
случае выбираются цвета, близкие друг к другу на цветовом круге, во втором -
расстоянии примерно четверти окружности.
Когда мы ходим добиться гармоничного сочетания
цветов, то можно взять несколько близлежащих, расположенных один за другим
на цветовом круге, например, желто-красный, желтый и желто-зеленый.
Для создания контраста выбирают цвета противоположные, расположенные напротив
друг друга. Такие цвета называют дополняющими. Примененные рядом, они делают
друг друга ярче и живее. Пары желтый-фиолетовый и пурпурный-зеленый -
примеры дополняющих цветов.
Кроме использования цветов, расположенных рядом друг с другом, можно
попробовать использовать одни и те же цвета, но разной степени насыщенности.
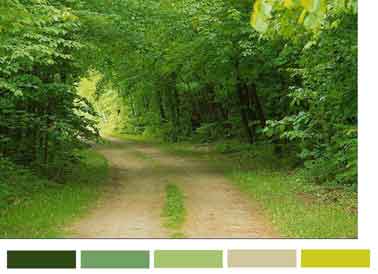
Однако самый надежный и неисчерпаемый источник
цветовых схем - природа. На рисунке вы можете рассмотреть гамму красок
весеннего леса, и цветовую схему этой гаммы.

Черный и белый являются особыми цветами. Их нет в радуге, но в то же время
любой цвет превращается в черный при уменьшении яркости до нуля и в белый при
увеличении яркости до максимального значения. Эти цвета наиболее часто
используются в дизайне, т.к. они хорошо сочетаются с большинством других
цветов.
Форматы графических файлов
Чем больше графики содержит Web-страница, тем
медленнее она будет загружаться при просмотре пользователем.
Представление о графических форматах поможет
получать иллюстрации хорошего качества с небольшим килобайтным весом файла, в
котором хранится изображение.
В Интернете популярны в
основном два формата графических файлов: формат GIF (Graphic Interchange
Format, формат обмена графическими данными) и формат JPEG (файлы с расширением
jpg или jpeg).
Для файлов в формате GIF изображение кодируется по строкам, но вместо
кода цвета указывается номер этого цвета в построенной палитре. Для четырёх
цветов в качестве такого номера достаточно использовать две двоичные цифры.
Если в картинке использовано более 256 цветов, графический редактор перед
записью картинки в файл заменяет в ней «лишние» цвета близкими из 256-цветной
палитры. Картинка, конечно, записывается с искажением. Но при использовании
формата GIF с 256-цветной палитрой ухудшение качества часто практически
незаметно.
Файл в формате JPEG содержит 24-битную информацию о цвете пиксела, но при
формировании графического файла используется метод сжатия, при котором часть
цветов просто отбрасывается.
Формат JPEG хорош для больших изображений, а также для фотографий и рисунков с
плавными цветовыми переходами. Для маленьких изображений, а также для картинок
с чёткими цветовыми границами и однотонными областями больше подходит формат
GIF.
|
|
|
|

